When it comes to making conditional fields using contact form 7, it can be a little tricky. It’s pretty easy to do it with form plugins like WP Forms or Formidable Forms, but you need to pay for the premium version of these plugins if you want to use the conditional fields feature. Contact Form 7 allows you to do this with the use of a simple plugin. It can be fairly hard to get your head around but I’ll make it as easy as possible for you in this tutorial.
Related Posts
How to show two columns on Contact Form 7
Contact Form 7 Examples and Templates
How to make a multi step form on WordPress

The easiest method to use conditional fields on Contact Form 7
Contact form 7 has a number of ways to additional logic to a contact form, there are a few free methods via plugins, but if you are looking for the easiest way then a simple paid plugin will do it for you. Ultimate Addons for Contact Form 7 has a simple and reliable method with their plugin click here to go straight to it. You can see an example if you want to see how exactly it works, click here to view it.
Getting started – Contact Form 7 Conditional fields plugin
First of all, of course, you need the Contact Form 7 plugin. You can download it here, Contact Form 7 – Plugin. You also need an additional plugin to add the conditional logic functionality, the plugin you need is called, Conditional Fields for Contact Form 7 you can download it here. Both of these plugins are completely free so you’ll be glad to know you won’t need to pay for a premium plugin like WP Forms or Formidable Forms. Although these plugins do have conditional logic functionality built-in which is somewhat easier than this method!
Using Conditional Fields for Contact Form 7
Time to get our hands dirty.
In your WordPress admin, go to Contact > Add New to create a new form.
In this example, we are going to be making a location-based conditional field form. The user will use a drop-down field to select a continent, then depending on the user’s selection, it will show a number of countries in that area. Below is an example of what the form will look like when we’re finished!
First Step – Making your Conditional Form
Add the following code in Contact Form 7
Property Type [select pick-holiday-type "Americas" "Europe" "Asia"]
[group Americas]
<fieldset>
<legend>Choose Americas</legend>
Holidays in Americas
[select Americas "USA" "Mexico" "Brazil"]
</fieldset>
[/group]
[group Europe]
<fieldset>
<legend>Choose Europe</legend>
Holidays in Europe
[select Europe "UK" "Spain" "Italy" "Greece"]
</fieldset>
[/group]
[group Asia]
<fieldset>
<legend>Choose Holidays in Asia</legend>
Holidays in Asia
[select Asia "Thailand" "UAE" "Vietnam"]
</fieldset>
[/group]This code will give you the results you need. The text can easily be changed to suit your needs. For example, if you are making a form that displays other information like selecting a type of shoe or mobile device you would simply change the options in the Select area.
An important thing to note is Group and Select areas need to match, if they don’t the form won’t work. The groups need also need to be opened and closed each time a new selection has been made.
Step 2 – Adding the conditional fields – Contact Form 7 Logic
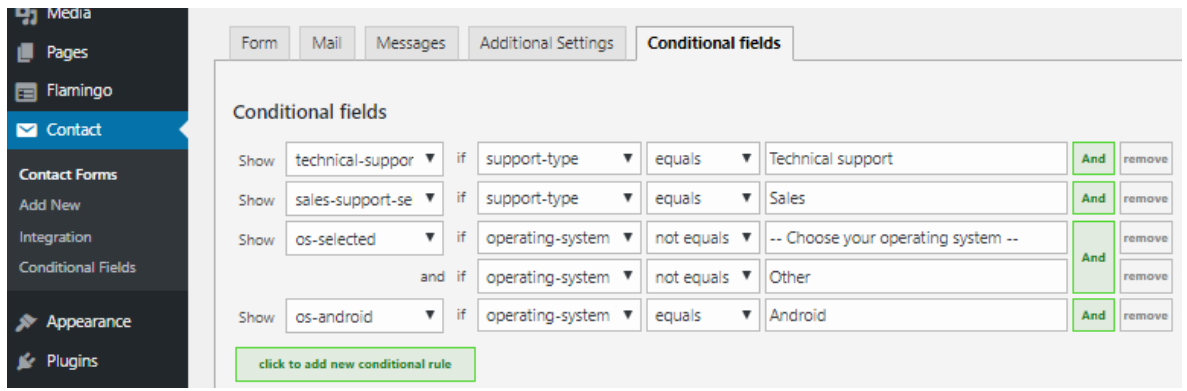
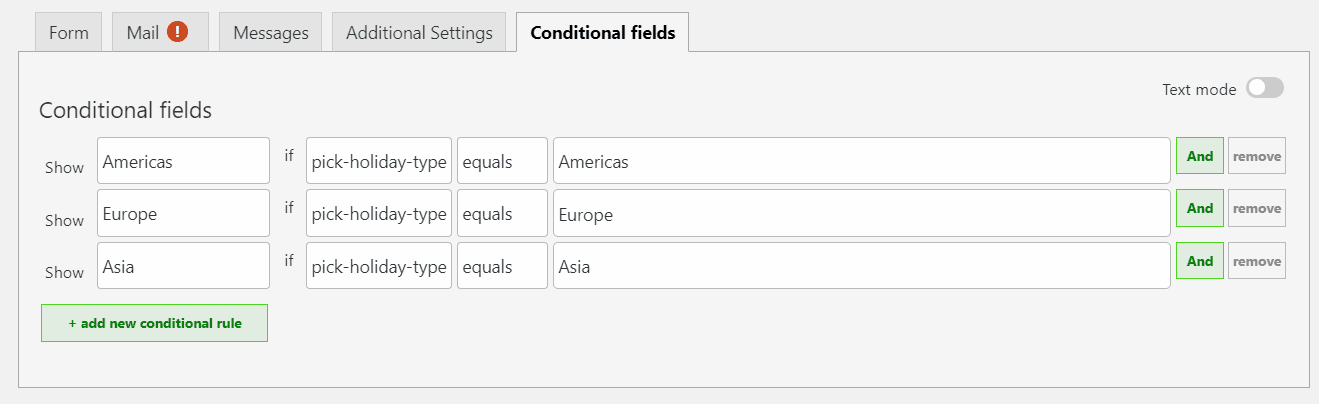
The next step is fairly straightforward, we need to set what fields are conditional. The screenshot below shows how it should look in the example shown.

These settings are basically saying “Show the Americas field Group if the Americas option has been selected on the pick-holiday-type drop-down box”. This can be changed to show the setting if it matches the correct selection or if it doesn’t match it. It’s important to get this right or the form won’t work!
That’s it! That’s all you need to do to get your conditional field working properly. It’s a much cheaper alternative than purchasing a form plugin and it’s very easy to do!
Other Conditional Forms – Contact Form 7 alternatives
There’s a number of Contact Form 7 conditional form alternatives, WP Forms and Forminable Forms have great, easy to use conditional form features.
WP-Forms Conditional Logic
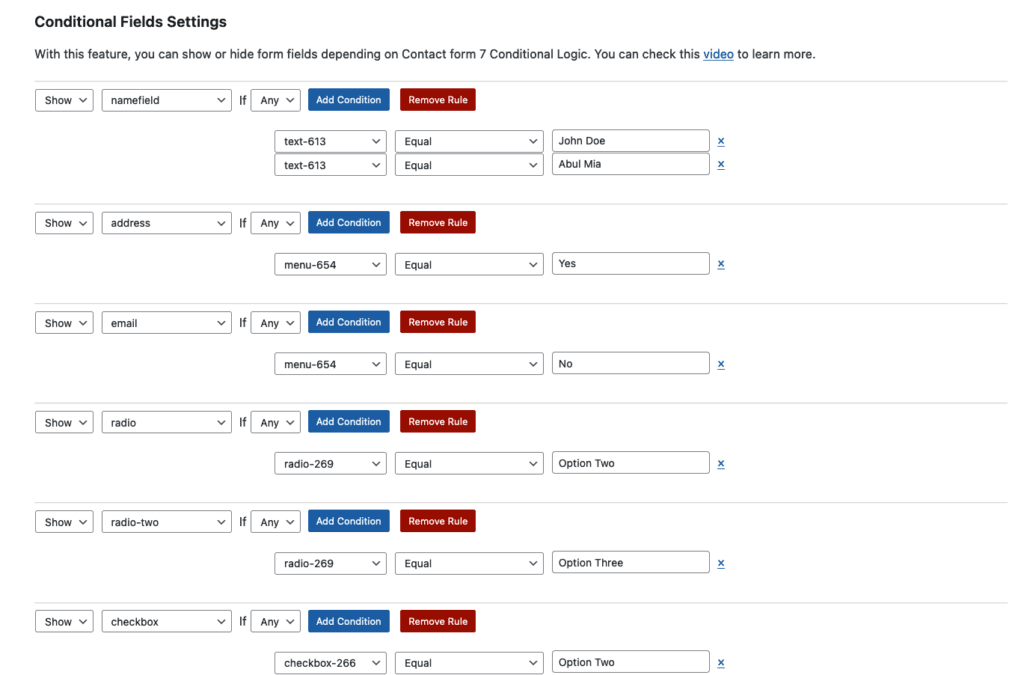
Just like Contact Forms 7’s conditional fields, WP-Forms has conditional logic where the next field changes depending on the previous selection. WP-Forms has a number of features that trump Contact Form 7 such as, conditional logic that sends users a different email depending on their selection.
How to use WP-Forms Conditional Logic
Once you have downloaded the WP-Forms plugin,
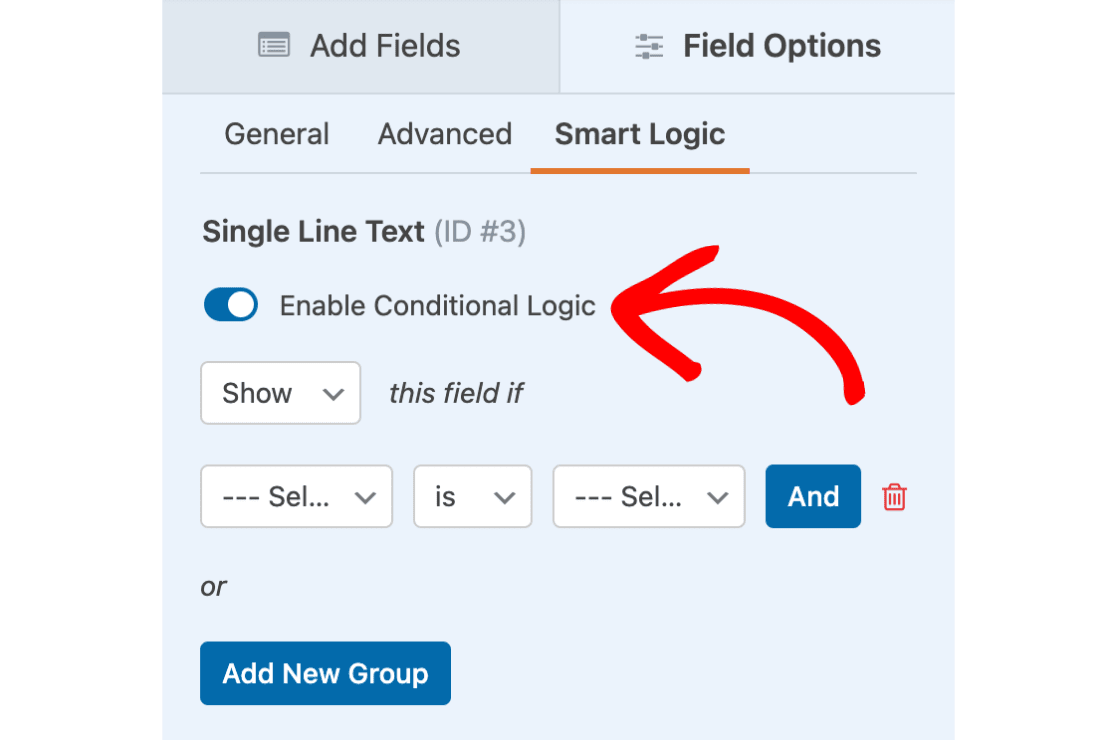
- Add the form that you want to show or hide, open the Field Options panel
- Once you opened the Field Options panel, click on the Smart Logic tab, then turn on Enable Conditional Logic

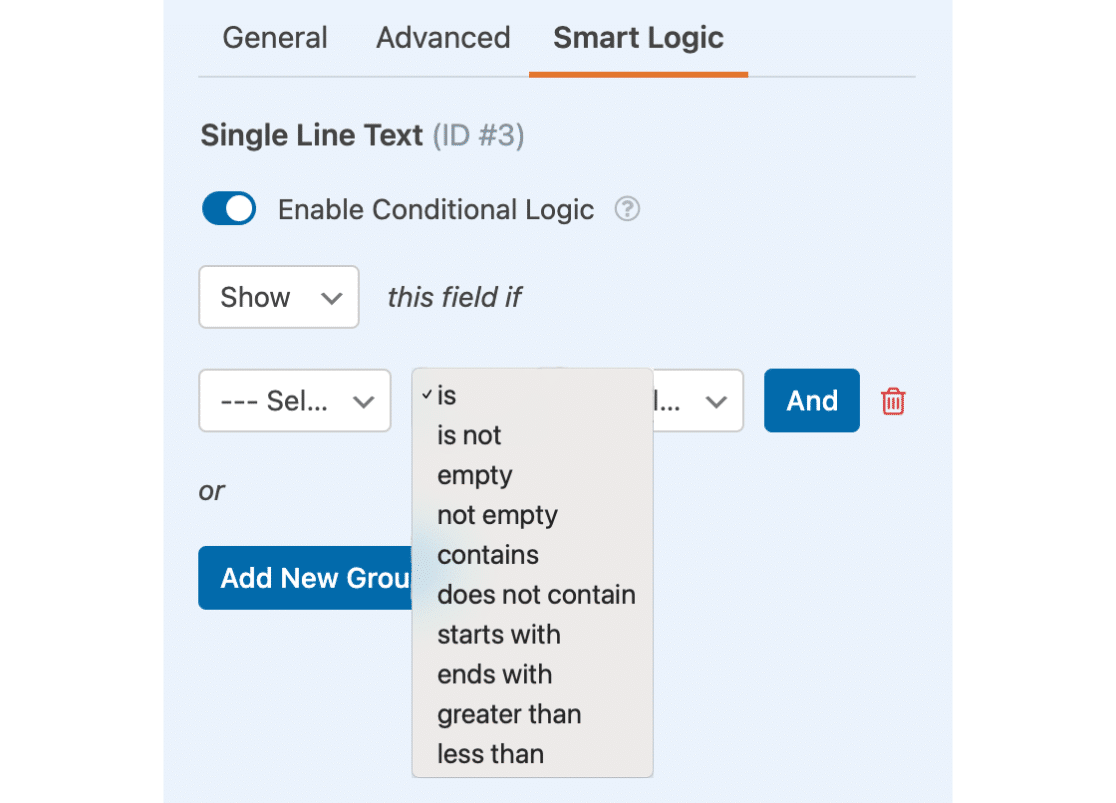
Once enabled, you’ll see some dropdowns to set your condition rule. Here are the questions you’ll need to consider when filling in these dropdowns:
- Show/Hide: Would you like this logic to cause the field to be shown or hidden when conditions are met?
- Select Field: Which field would you like this logic to depend on?
- Comparison: What comparison would you like to use on this field? Options include: is, is not, empty, not empty, contains, does not contain, starts with, ends with, greater than, and less than.

This works in a very similar way to Contact Form 7 conditional fields 7. You need to make sure you fill in the Show or Hide option. The logic here is fairly, for example Show this field if Business Type is Other. Meaning the field you selected will be displayed if you select Other in the Business Type drop down. If this conditions is not met, then the other field will be displayed instead.
A great features that WP-Forms allows more than one logical function. Meaning you can have a form displayed if a check box is ticked and if the user enters and email. This is great if you wanted to send certain emails if certain selections.
You can read more details about this on the WP-Forms website.