Google Analytics is a great free tool that everyone should be utilising if you’re serious about your website. It allows you to see how many people visit your website, where they are from, how long they spend on it, what they do on it and so much more. But what is the easiest way to add it to your WordPress site?
Go to the Google Analytics websites and sign up
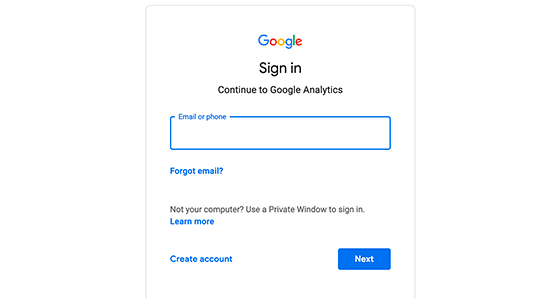
Go to https://accounts.google.com/, this will prompt you to log in, if you have a Gmail account, now would be a good time to make one! You can do that here https://mail.google.com/.

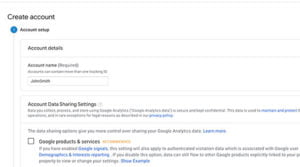
From here its pretty simple to sign up. Just click “Start Messuring” and you will be asked to provide some information about the website you want to track.

Press the button 
Add in some more info 
Make sure you click web 
Fill in your details
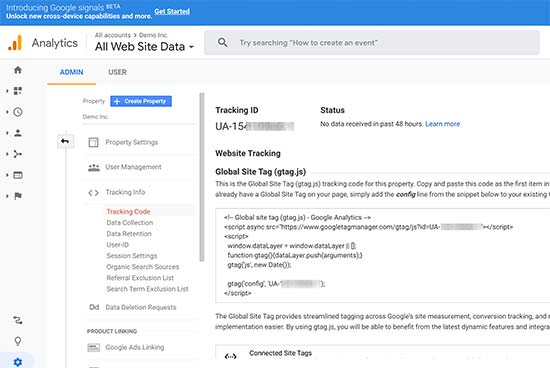
Once you’ve followed the above steps you’ll be well on your way to set things up. If you have done that correctly you will end up with a tracking code and some code to put on your website. Make sure you copy the long code (Global Site Tag) you will need this soon. In order to track the views on your website, keep reading.

Putting your analytics code on your WordPress site
After logging into your WordPress site you can go about this in a few ways, the easiest will be to add a simple plugin.
Adding the Insert Headers and Footers plugin
This plugin allows you to insert code into the header and footer areas of your site without accessing the theme files. I suggest doing this if you are not familiar with editing code (this can break your site if done incorrectly). Once you have gone onto Plugins >> Add New, just type Insert Headers and Footers, install and activate.
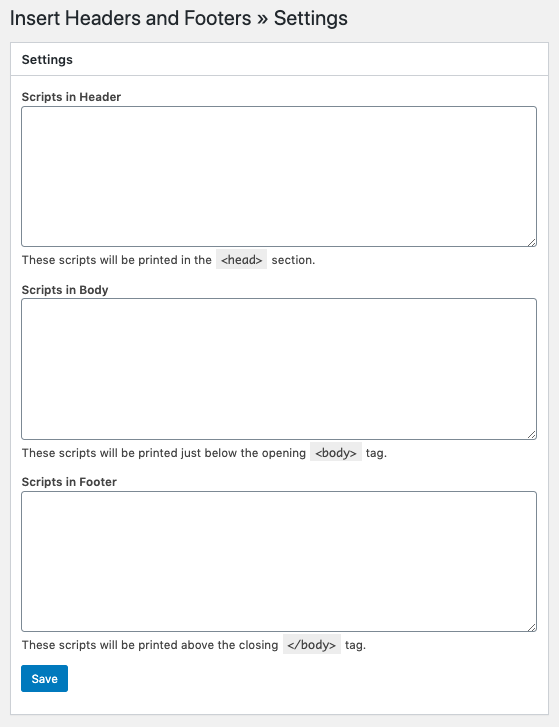
You will then get an extra area when you hover over Settings, click on Insert Headers and Footers, then you will see this:

All you need to do now is copy and paste the code from your Google analytics (Global Site Tag), into the “Scripts in Header”, and press save.
Thats it! That’s all you need to do to connect your Google Analytics to your website.
Adding the Google Analytics tracking code without a plugin
I suggest only doing this method if you are fully confident in editing your Theme code. Make sure you make a backup of your website if you’re unsure of anything.
To add code to your theme just hover over Appearance then click on “Theme Editor”. This takes you to your theme code. You need to add the code into the Header.php file, so click that in the right of the screen. It might be called “Theme Header”.
You just need to copy the code that you got earlier and paste it before the <body> tag. Save your changes then your done!
Conclusion
It’s not so bad setting up Google Analytics for your WordPress site. I hope you’ve found this an easy to use post! If you want to read any more of our post please have a look at a few of the ones below.