Creating a multi step form in WordPress is fairly easy to do, but making one with videos is a different matter! You might want to make one with videos for your sign-up page, or maybe one to help your customers understand the product you are offering. A multi step form is useful to help make your form look better and keep it more compact. A great use for a multi step form is to use it on a popup.
Why would a multi step form work better than a normal form? Research by WhatIsMyComfortZone.com found that 53% of site visitors converted and became leads when the form was broken into many steps. The reason might be:
- Reduces the size of the form, thus increasing focus on that page
- The decreased size of the form reduces the amount of abandonment
- With confitional logic, you only collect the info you need
How to create a multi step form with WP Forms
An easy way to create a multi step form is to use WP Forms. The good thing about WP Forms is that you can put the form anywhere you like with the use of Shortcodes. This might be on a popup, on a page with Elementor, WP Bakery, or any other page builder or theme.
- The first thing you need is, WP Forms, you can download it here. Once you have it downloaded and activated go to WPForms » Add New to create a new form. To make things easier start off with, let’s just start with the Simple Contact Form template. From here you can make the first steps to your multi step form. This might include basic information like name and email etc.

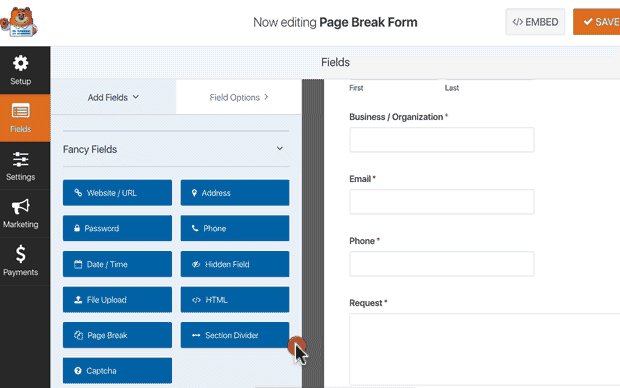
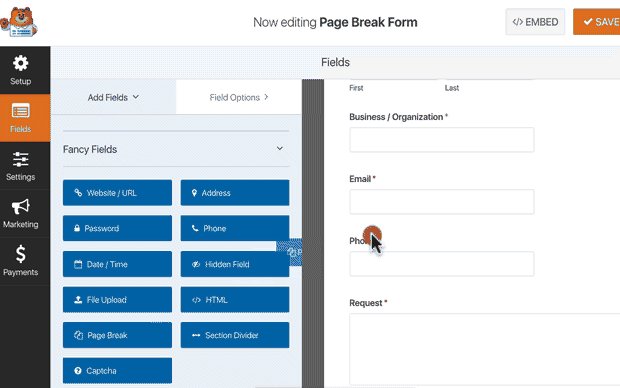
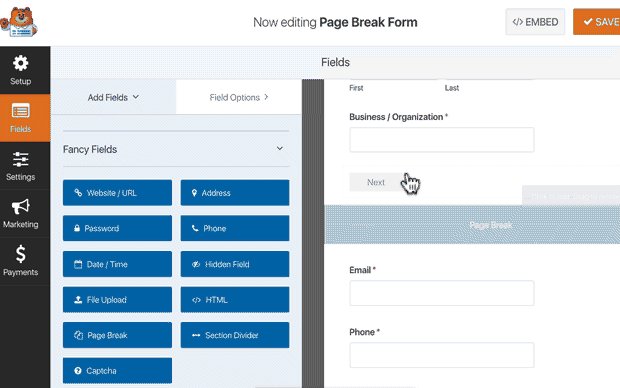
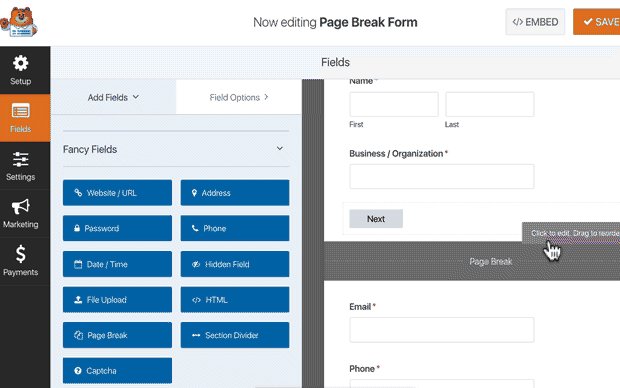
2. When it comes to making multi step forms, you would generally do this when you have a very long form. So make sure you are using this in the right circumstance. Once you added all of your required fields you need to add a page break. To do this, drag the Page Break form field, found under Fancy Fields, from the left hand panel to the right hand panel. You need to place this field where you want the first step to end. You can add this wherever you want to break the form up.

3. To make the form more user-friendly you might want to add a progress bar to let users know how far into the form they are. This increases the chances of them completing the form as the users can see when they are close to completing the multi step form.
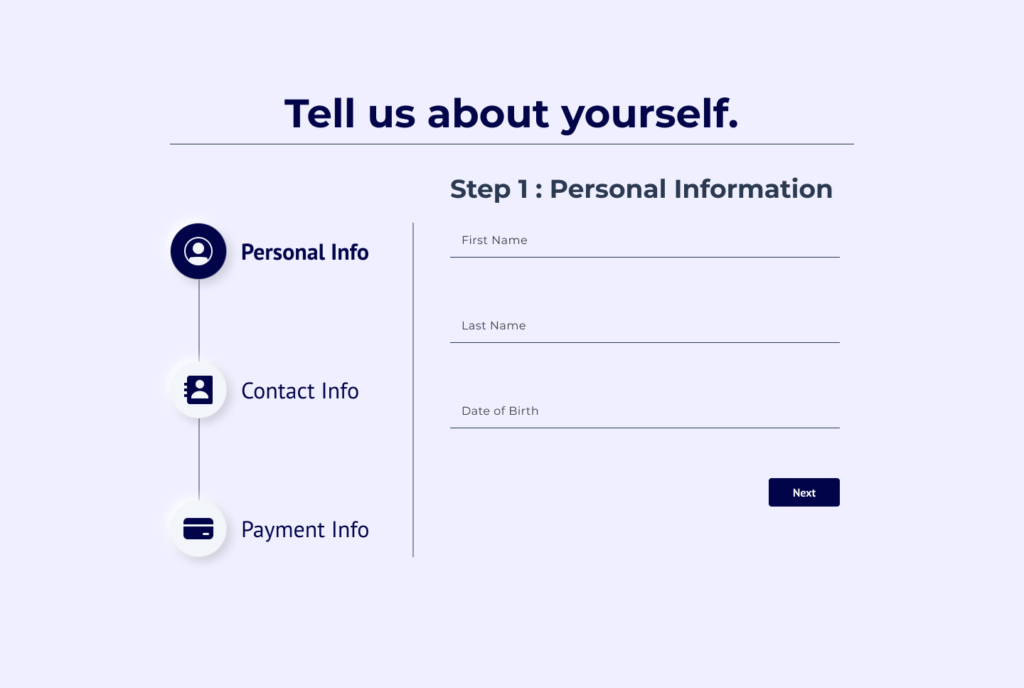
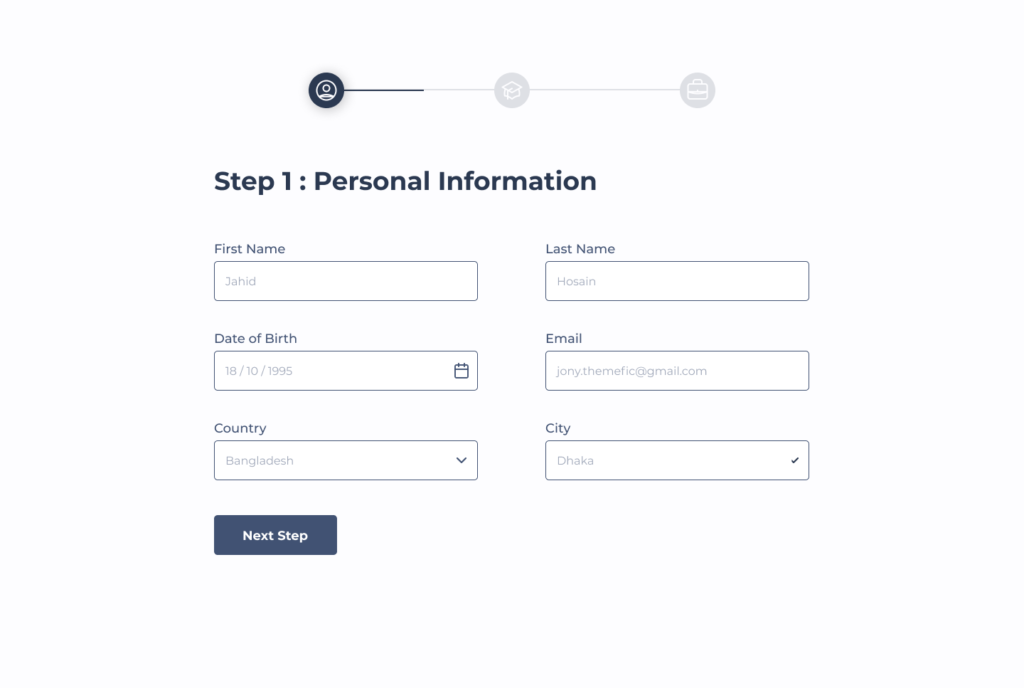
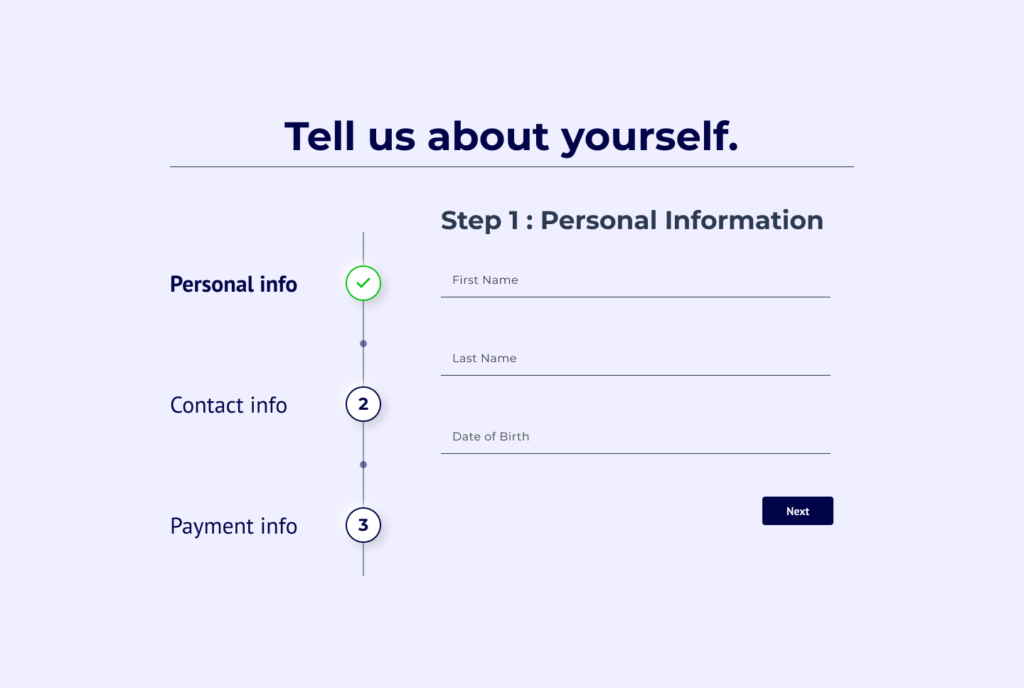
WPForms comes with three different breadcrumb style indicator bars for your multi step forms:
- Connectors: shows a connecting bar and page titles of each part of your multi step form.
- Circles: shows one circle and page title per page on your multi step form.
- Progress Bar: indicates the progress of the form as the user fills it out.
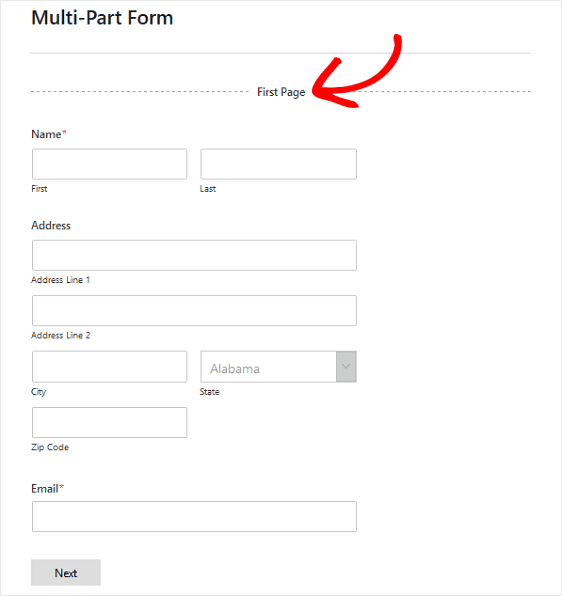
4. You can customise the progress bar on the first step of the form, by clicking on the field where it says “First Page”.

Once you click this a new panel will appear on the left, here you can choose which type of progress bar you want. You can also change the color here too. It’s also useful to change the page title, so the users can see what part of the form they are on. If you don’t do this then the users will just see a standard progress bar.
To customize the next page title and the button taking site visitors to the next page on your form, click on the Page Break section you created when you added the page break to your form. You can also toggle on the feature that lets you show site visitors a Previous page button. This way they can return to the previous page of your form if they need to. This is a useful feature as the users might realise they made a mistake midway through the form.
5. That’s pretty much it! You can then edit the settings for the form as you would with a normal form. Make sure that you have the correct anti-spam settings.
How to create a multi step form with Contact Form 7 for free!
This tutorial is a great way of adding a multi step functionality to your Contact Form 7. Many people use Contact Form 7 instead of WP Forms as a has greater customisation, so we hope this tutorial helps you achieve what you are looking for, we’ve tried to make it as easy as possible!
- Download the needed plugins, for this tutorial, youll only need one plugin (not including Contact Form 7 plugin). The plugin needed is Ultimate Addons for Contact Form 7 just download this and activate it.
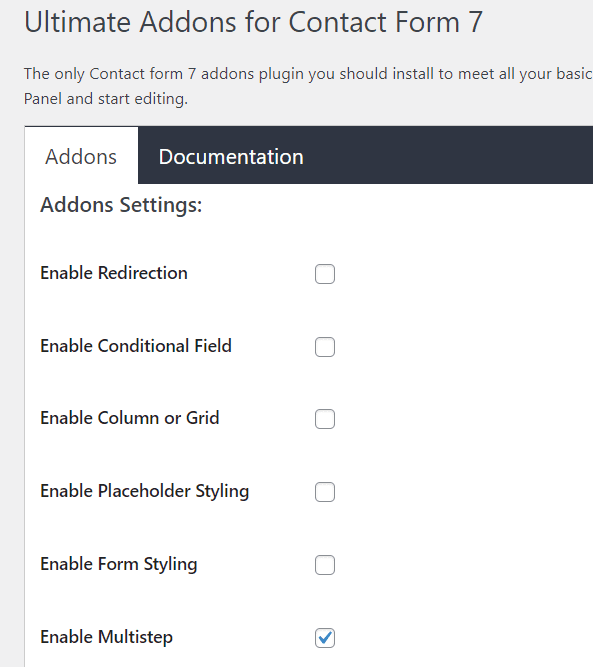
- From once activated, you need to go to hover Contact, then Ultimate Addones. From there check the box that says Enable Multistep.

3. Create your contact form. From here you need to decide what fields you need on your contact form and what parts you need to break up the contact form. From there you need to click “Multistep Start”, and name it “Step 1” in Label and press Insert Tag. This needs to go at the top of the form. Then add the rest of your form for that step and at the end of the step click “Multstep End” and insert that.
4. Make the next step. On the same form, add the next step, by again clicking “Multistep Start” and name this one “Step 2”. Then again add the fields and put “Multistep End when you are finished. Repeat these steps until you have all the steps you need. When you have all the steps you need, make sure you add your “Submit” button and “Multistep End”. At then end, it should something like this: (this example shows just two steps).
[uacf7_step_start uacf7_step_start-25 “Step 1”] [uacf7_step_end] [uacf7_step_start uacf7_step_start-26 “Step 2”] [submit] [uacf7_step_end]
5. Make sure your settings are correct. Go to the tab “Ultimate Multistep”, Make sure the check boxes “Is It Multistep Form?” and “Multistep Progressbar” are enabled.
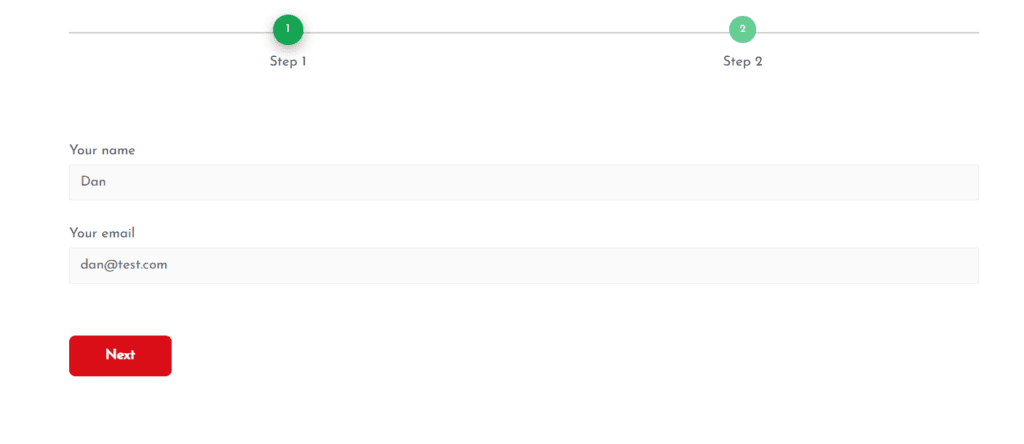
And that’s it! Just use the shortcode to add your contact form 7 multistep form. It will look like this:

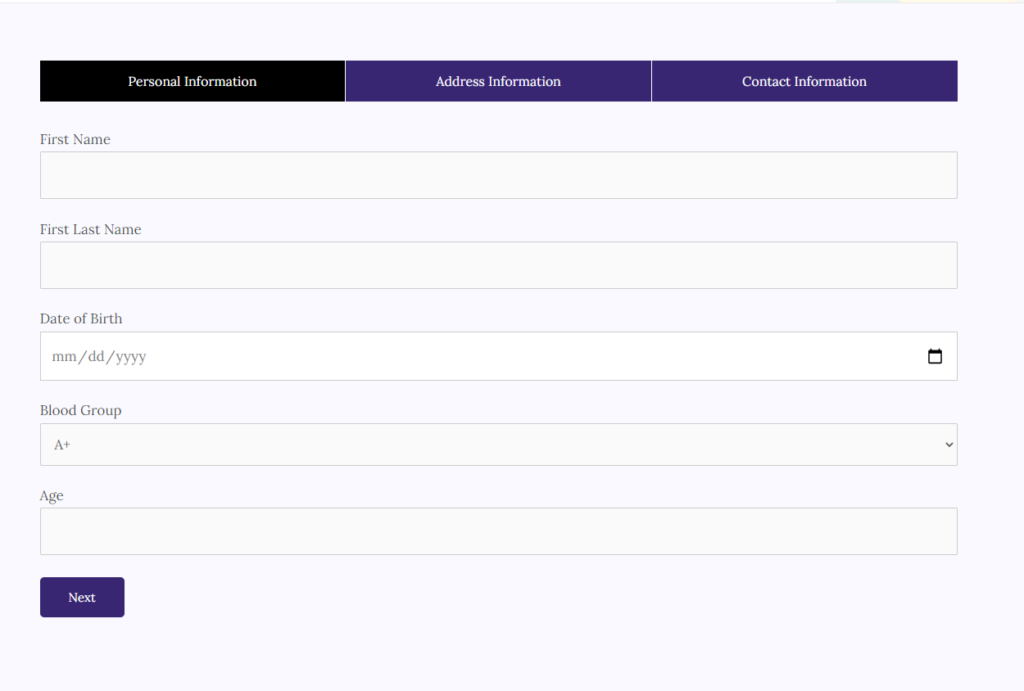
Contact Form 7 Multistep Form Skins – how to make your multi-step form look better
The free plugin above is great but if you are looking to get more out of your contact form 7 multi-step form then you can use the pro version. The pro version of Ultimate Addons for Contact form 7 gives you the pro version of all the contact form 7 addons they have for $59 it’s really worth it. You can see the examples of what you contact form 7 multistep form below:
We hope you found this tutorial useful and you have created the multistep contact form for contact form 7 for your website! We have a lot of tutorials for Contact Form 7 so you might find these useful! Please take a look at the following blogs if you are interested!
How to add a country dropdown to a contact form
Contact Form 7 Examples and Templates
How to show two columns on Contact Form 7