Designing an e-commerce website can be a challenging task, but it is crucial for the success of your online business. In this blog post, we will discuss some best practices for designing an e-commerce website that will help you to attract and retain customers, increase conversions, and improve user experience.
Make the website easy to navigate
Making it easy to navigate is one of the most important aspects of e-commerce website design. Navigation is what helps visitors find what they are looking for and move around the site. A well-designed navigation structure will make it easy for visitors to understand where they are on the site and what the next step is.
Here are some best practices for making your e-commerce website easy to navigate:
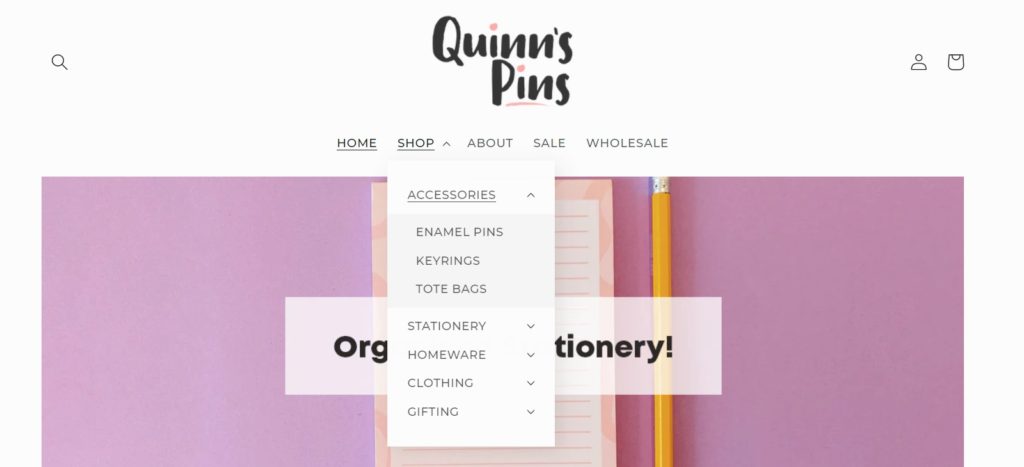
- Use a clear and simple menu: The menu should be easy to understand and use. It should be located in a prominent place, such as the top of the page, and should include all of the main categories and subcategories.
- Use breadcrumb navigation: Breadcrumb navigation is a great way to help visitors understand where they are on the site. It shows the path that a visitor has taken to get to a specific page, making it easy to go back to previous pages.
- Use search: A search bar is a must-have for e-commerce websites. It allows visitors to quickly find what they are looking for and helps them to navigate the site.
- Use filtering and sorting: Filtering and sorting options are great for helping visitors to find what they are looking for. For example, if you are selling clothing, you could allow visitors to filter by size, color, and brand.
- Use a sitemap: A sitemap is a great way to help visitors understand the structure of your site. It provides an overview of all the pages on your site and makes it easy for visitors to find what they are looking for.
- Make sure that the site is responsive: With the increasing number of mobile users, it’s important to make sure that your site is responsive. This means that the site should be easy to use on a small screen and should be optimized for different devices.
By following these best practices, you can make it easy for visitors to navigate your e-commerce website. This will help to increase conversions and improve the user experience. Remember that a well-designed navigation structure will make it easy for visitors to understand where they are on the site and what the next step is.

Use high-quality images
The use of high-quality images is essential for e-commerce website design. The images you use on your site can play a crucial role in the decision-making process of a potential customer. High-quality images will help customers to make an informed decision about the products they are interested in, and will increase their likelihood of making a purchase. According to Gelato “93% of customers consider visual appearance the key deciding factor in a purchase decision. When comparing your products with a competitor’s, a great photo could help you secure the purchase!”.
Here are some best practices for using high-quality images on your e-commerce website:
- Use clear and well-lit images: Make sure that the images you use are clear and well-lit. This will help to ensure that customers can see the products clearly and make an informed decision.
- Show the products from different angles: Showing the products from different angles will give customers a better understanding of the product. This can be especially important for products that have multiple features or are available in different colors.
- Use zoom functionality: Zoom functionality allows customers to see the product in more detail. This can be especially useful for products such as clothing or jewelry, where customers may want to see the details more closely.
- Use images that are representative of the product: Make sure that the images you use are representative of the product. This means that the images should accurately reflect the product’s size, color, and overall appearance.
- Use consistent image sizes and styles: Consistency is key when it comes to e-commerce website design. Using consistent image sizes and styles will help to create a cohesive and professional look for your site.
- Use alternative text for images: Alternative text for images is important for accessibility and SEO. It makes the images accessible for users who are visually impaired and also helps search engines to understand the context of the images.
By following these best practices, you can ensure that the images you use on your e-commerce website are high-quality and will help to increase conversions. Remember that the images you use on your site can play a crucial role in the decision-making process of a potential customer, and that high-quality images will help them to make an informed decision about the products they are interested in.

Use a clean and simple layout
A clean and simple layout is essential for e-commerce website design. It helps visitors to understand where they are on the site and what the next step is, and it makes it easy for them to find what they are looking for. A clean and simple layout also improves the overall user experience, making it more likely that visitors will return to your site. 57% of internet users say they won’t recommend a business with a poorly designed website on mobile.
Here are some best practices for using a clean and simple layout for your e-commerce website:
- Use a consistent layout: Consistency is key when it comes to e-commerce website design. Using a consistent layout will help to create a cohesive and professional look for your site. This means that all of the pages on your site should have a similar layout, with the same elements in the same place.
- Use whitespace: Whitespace is an important element of a clean and simple layout. It helps to create a sense of order and makes it easier for visitors to focus on the content. This means that you should avoid clutter and use plenty of space between elements.
- Use a limited color palette: Using a limited color palette will help to create a clean and simple look for your site. This means that you should choose a small number of colors and use them consistently throughout the site.
- Use simple typography: Simple typography is another important element of a clean and simple layout. This means that you should use simple and easy-to-read fonts, and avoid using too many different fonts.
- Use clear and easy-to-understand language: Clear and easy-to-understand language is important for e-commerce website design. This means that you should use simple and straightforward language, and avoid using jargon or technical terms.
- Make it easy for visitors to find what they are looking for: A clean and simple layout also means making it easy for visitors to find what they are looking for. This means that you should use clear and intuitive navigation, and make sure that all important information is easily accessible.
By following these best practices, you can ensure that your e-commerce website has a clean and simple layout that will help visitors to understand where they are on the site and what the next step is, and will make it easy for them to find what they are looking for. Remember that a clean and simple layout also improves the overall user experience, making it more likely that visitors will return to your site.

Optimize for mobile
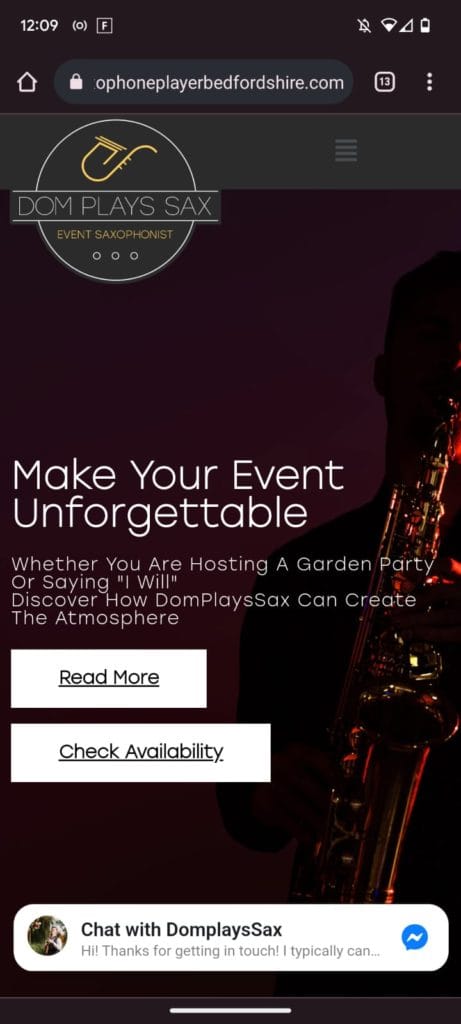
Optimizing your e-commerce website for mobile devices is crucial in today’s digital landscape, as more and more people are using their smartphones and tablets to browse the internet and make purchases online. A mobile-optimized website ensures that your customers have a seamless and enjoyable experience when visiting your site from a mobile device, which in turn can lead to increased conversions and higher customer satisfaction.
Here are some best practices for optimizing your e-commerce website for mobile devices:
- Use a mobile-responsive design: A mobile-responsive design automatically adjusts the layout and elements of your website to fit the screen size of the device being used. This ensures that your website looks and functions correctly on all devices, including smartphones and tablets.
- Use a simple and easy-to-use interface: A simple and easy-to-use interface is crucial for mobile optimization. This means that you should avoid clutter and use large buttons and simple navigation that is easy to use on a small screen.
- Use large and easy-to-read text: Large and easy-to-read text is essential for mobile optimization. This means that you should use a font that is easy to read on a small screen and make sure that all text is legible.
- Optimize load time: Optimizing load time is crucial for mobile optimization. This means that you should use a fast and reliable hosting provider, and minimize the use of large images and videos.
- Test on different devices: Testing on different devices is essential for mobile optimization. This means that you should test your website on a variety of devices and browsers to make sure that it looks and functions correctly.
- Use mobile-specific features: Using mobile-specific features such as click-to-call and location-based services can improve the user experience and increase conversions.
By following these best practices, you can ensure that your e-commerce website is optimized for mobile devices. This will help to increase conversions, improve customer satisfaction, and ensure that your customers have a seamless and enjoyable experience when visiting your site from a mobile device. Remember that the use of mobile devices for browsing and shopping online is only going to increase and that having a mobile-optimized website will give you a competitive advantage in the market.

Include customer reviews
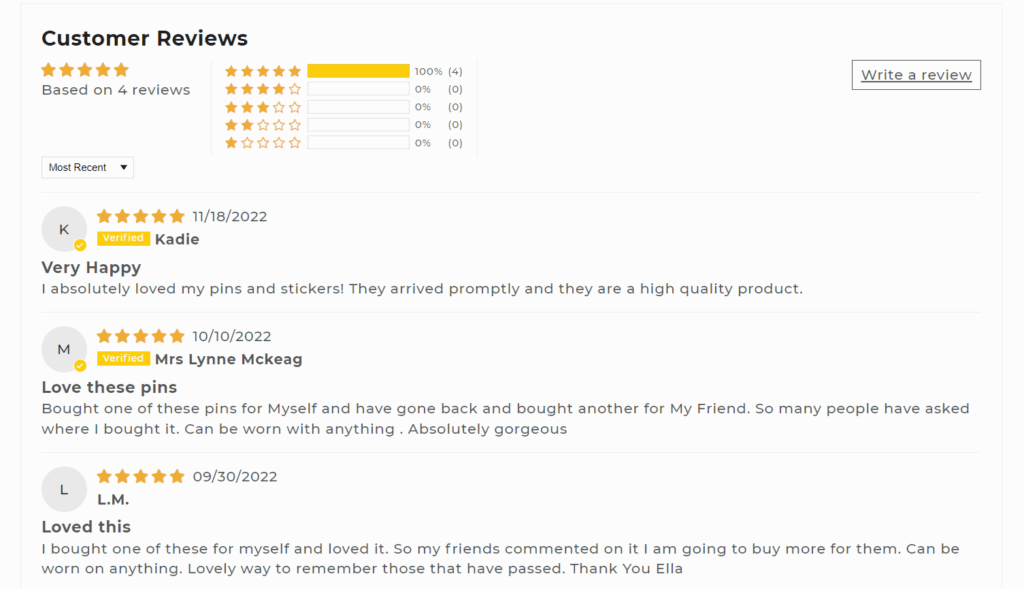
Including customer reviews on your e-commerce website is a powerful tool that can help to increase conversions and improve customer satisfaction. Reviews provide valuable information to potential customers, such as the quality of the products and the overall customer experience. It also helps to build trust and credibility with potential customers. 55% of shoppers say that online reviews influence their buying decision (Source).
Here are some best practices for including customer reviews on your e-commerce website:
- Use a rating system: Using a rating system, such as stars or numbers, is a great way to help customers quickly understand the overall customer satisfaction with a product.
- Use a mix of positive and negative reviews: Including a mix of positive and negative reviews can help to build trust and credibility with potential customers. It shows that you are transparent and honest about your products.
- Make it easy for customers to leave reviews: Making it easy for customers to leave reviews, such as by providing a link or form on the product page, can increase the number of reviews you receive.
- Respond to reviews: Responding to reviews, whether they are positive or negative, shows that you value customer feedback and care about customer satisfaction.
- Use reviews in your marketing: Using reviews in your marketing, such as on social media or in email campaigns, can help to increase conversions and drive more traffic to your site.
- Use verified reviews: Verified reviews are those that have been left by customers who have actually purchased the product. These reviews are considered more reliable and trustworthy than unverified reviews.
By following these best practices, you can ensure that customer reviews are a valuable and effective tool on your e-commerce website. Remember that reviews provide valuable information to potential customers and can help to increase conversions and improve customer satisfaction. It also helps to build trust and credibility with potential customers.

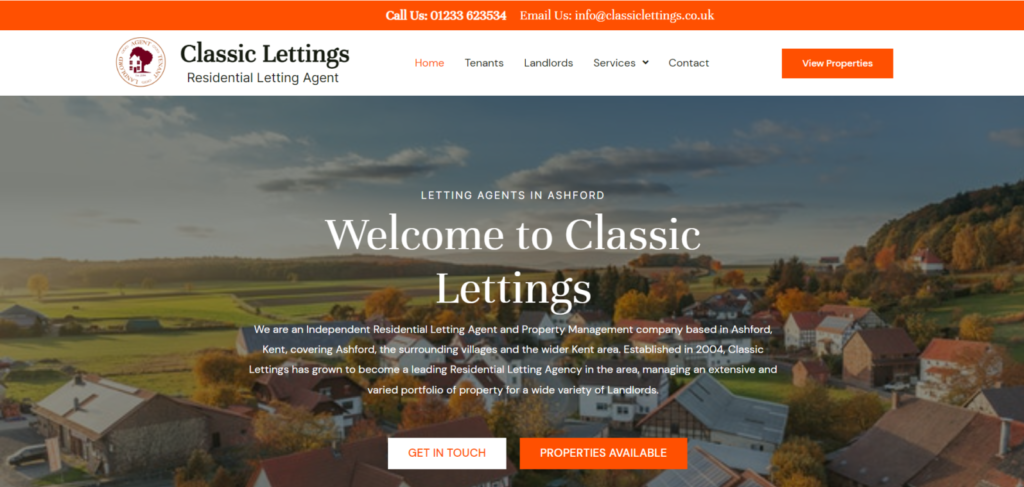
Use a clear call-to-action
A clear call-to-action (CTA) is an essential element of e-commerce website design. It helps to guide visitors to take the next step, whether it’s making a purchase, signing up for a newsletter, or requesting more information. A clear and effective CTA can increase conversions and improve the overall user experience.
Here are some best practices for using a clear call-to-action on your e-commerce website:
- Make it prominent: Your CTA should be prominently displayed on the page and should be easy for visitors to spot. This means that you should use contrasting colors and make sure that the CTA stands out on the page.
- Use action-oriented language: Use action-oriented language that clearly communicates the next step, such as “Buy Now,” “Sign Up,” or “Learn More.”
- Use a sense of urgency: Using a sense of urgency, such as “Limited time offer” or “Hurry, only a few left in stock,” can encourage visitors to take action.
- Use one primary CTA per page: Each page on your website should have one primary CTA that should be the main focus of the page.
- Use multiple CTAs: In addition to the primary CTA, consider including secondary CTAs throughout the page, such as in the footer or sidebars.
- Test and optimize: Regularly test different variations of your CTA, such as different colors, language, or placement, to see which works best.
By following these best practices, you can ensure that your e-commerce website has a clear and effective call-to-action that will guide visitors to take the next step and increase conversions. Remember that a clear call-to-action is an essential element of e-commerce website design, it helps to guide visitors to take the next step and make a purchase, sign up for a newsletter, or request more information. Also testing and optimizing will help you to understand what works best for your target audience and improve the overall user experience.

Make it easy to check out
Making the checkout process easy and straightforward is crucial for e-commerce website design. A smooth and efficient checkout process can increase conversions and improve customer satisfaction. On the other hand, a complicated or confusing checkout process can lead to abandoned shopping carts and lost sales. According to Oberlo having a quick checkout process makes a user 27.8% more likely to purchase from a shop.
Here are some best practices for making the checkout process easy on your e-commerce website:
- Keep the checkout process short: The fewer steps involved in the checkout process, the better. Try to minimize the number of pages and fields required to complete the purchase.
- Use a progress bar: A progress bar helps customers understand how far they are in the checkout process, and how many steps are left.
- Make sure the process is secure: Use SSL encryption to ensure that customer data is transmitted securely. Also, clearly indicate that the site is secure, such as by displaying a trust seal or using a padlock icon.
- Avoid asking for unnecessary information: Only ask for the information that is absolutely necessary to complete the purchase. Avoid asking for information that is not relevant to the sale, such as phone numbers or email addresses.
- Offer guest checkout: Offer the option for customers to check out as a guest, rather than requiring them to create an account. This can make the process faster and more convenient for customers.
- Provide clear instructions: Provide clear instructions throughout the checkout process, such as by using step-by-step guides or tooltips. This will help customers understand what is expected of them, and reduce the risk of confusion.
- Test and optimize: Regularly test the checkout process, and make changes as needed. Use analytics to understand which steps are causing issues and make data-driven decisions.
By following these best practices, you can ensure that your e-commerce website has a smooth and efficient checkout process that will increase conversions and improve customer satisfaction. Remember that the checkout process is a critical step in the sales process, and that a smooth and efficient checkout process can help to increase conversions and improve customer satisfaction. Testing and optimizing will help you to understand what works best for your target audience and improve the overall user experience.
Use SEO
Search Engine Optimization (SEO) is an important aspect of e-commerce website design. It helps to improve the visibility of your website in search engine results pages (SERPs) and drive more traffic to your site. By optimizing your website for search engines, you can increase your visibility, reach more potential customers, and ultimately increase conversions.
Here are some best practices for using SEO on your e-commerce website:
- Use keywords: Use keywords in your content and meta tags, such as the title and description, that are relevant to your products or services. This will help search engines understand the content of your website and improve its ranking in search results.
- Optimize product pages: Optimize your product pages by including relevant keywords, high-quality images, and detailed product descriptions. This will help to improve the visibility of your products in search results and drive more traffic to your site.
- Use structured data: Use structured data, such as schema markup, to help search engines understand the structure of your website. This will improve the visibility of your site in search results and can also help to display rich snippets, such as pricing and ratings, in the SERPs.
- Build backlinks: Building backlinks to your site is an important aspect of SEO. Backlinks are links from other websites that point to your site. The more high-quality backlinks you have, the more authoritative your site appears to search engines.
- Optimize for local search: Optimize for local search by including your business name, address, and phone number (NAP) on your site and in your structured data. This will help to improve your visibility in local search results.
- Monitor and track your progress: Monitor and track your progress by using tools such as Google Analytics, Google Search Console, and SEMrush. This will help you to understand how well your site is performing and make data-driven decisions to improve your SEO.
By following these best practices, you can ensure that your e-commerce website is optimized for search engines and that it reaches more potential customers. Remember that SEO is an ongoing process and it takes time to see the results. However, by using the right techniques, you can improve your website’s visibility in search results and drive more traffic to your site, ultimately increasing conversions and revenue.
Use analytics
Using analytics is an essential part of e-commerce website design. It allows you to understand how visitors are interacting with your site, which pages are performing well, and which areas may need improvement. This information can help you to make data-driven decisions that will improve the overall user experience and increase conversions.
Here are some best practices for using analytics on your e-commerce website:
- Use a web analytics tool: Use a web analytics tool such as Google Analytics to track visitor behavior on your site. This will allow you to see things like how many visitors are coming to your site, how long they are staying, and which pages they are visiting.
- Track e-commerce metrics: Track e-commerce specific metrics such as revenue, conversion rate, and average order value. This will allow you to see how well your site is performing in terms of sales and revenue.
- Use funnels to track the checkout process: Use funnels to track how visitors move through the checkout process. This will allow you to see which steps are causing issues and where visitors are dropping off.
- Use heatmaps to track clicks and scrolling: Use heatmaps to track where visitors are clicking on your site and how far they are scrolling down the page. This will allow you to see which elements of your site are getting the most attention and which are being ignored.
- Use A/B testing: Use A/B testing to test different variations of your site, such as different colors, layouts, or CTAs. This will allow you to see which version performs better and make data-driven decisions.
- Monitor the data regularly: Monitoring the data regularly will allow you to see trends over time and make adjustments as needed. This can help you identify problems early and make changes before they become major issues.
By following these best practices, you can ensure that you are using analytics effectively on your e-commerce website. This will allow you to make data-driven decisions that will improve the overall user experience and increase conversions. Remember that analytics provide valuable insights into how visitors are interacting with your site, which can help you to identify areas that need improvement and make data-driven decisions that will improve the overall user experience and increase conversions.


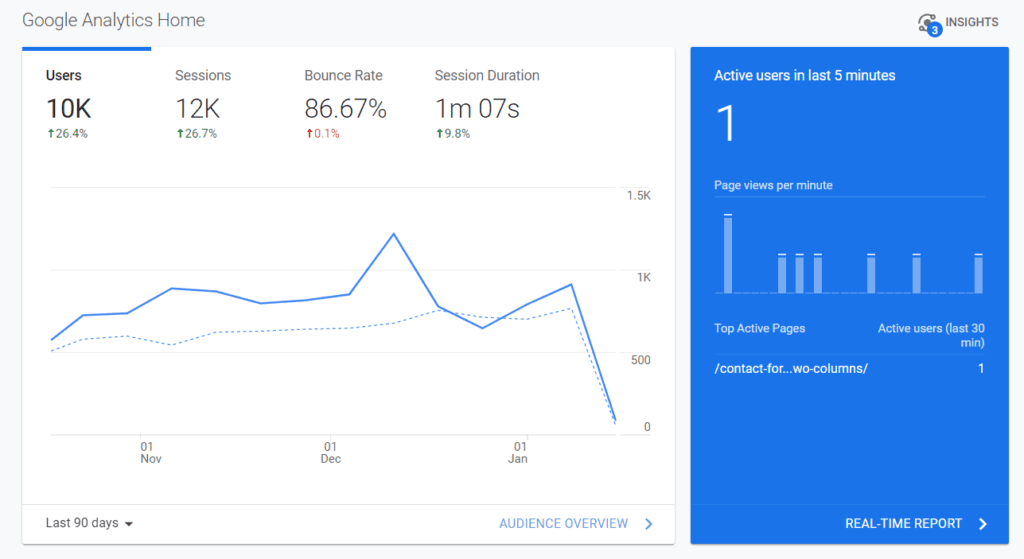
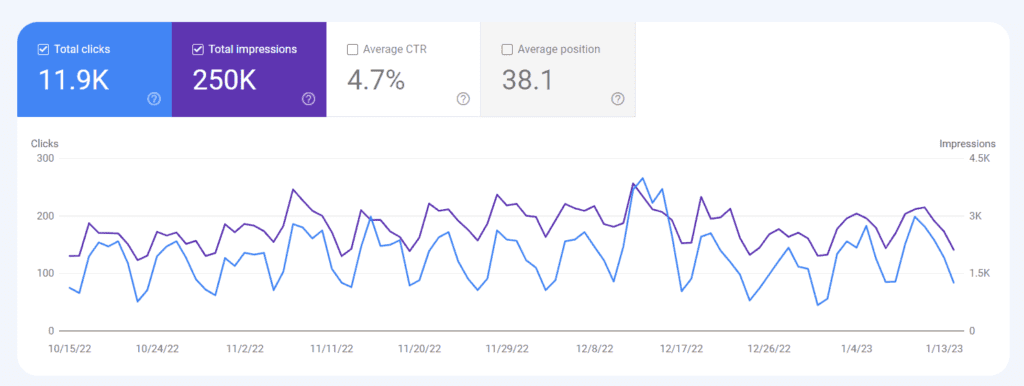
The screenshots above show some stats on my website developerrocket.com, the left one is from Google Analytics and the right is Google Search Console, both should be utilised to analyise your website.
Test and optimize
Testing and optimizing is an essential part of e-commerce website design. It allows you to make data-driven decisions that will improve the overall user experience and increase conversions. Testing and optimizing can be used to improve a wide range of elements on your site, including design, layout, copy, and functionality.
Here are some best practices for testing and optimizing on your e-commerce website:
- Use A/B testing: Use A/B testing to test different variations of your site, such as different colors, layouts, or CTAs. This will allow you to see which version performs better and make data-driven decisions.
- Use heatmaps and analytics: Use heatmaps and analytics to track visitor behavior on your site. This will allow you to see which elements of your site are getting the most attention and which are being ignored.
- Test the checkout process: Test the checkout process to see which steps are causing issues and where visitors are dropping off.
- Test different headlines and copy: Test different headlines and copy to see which versions are more effective at getting visitors to take action.
- Test different images and videos: Test different images and videos to see which versions are more effective at getting visitors to take action.
- Test on different devices: Test your site on different devices and browsers to make sure that it looks and functions correctly.
- Continuously monitor and adjust: Continuously monitor the data and make adjustments as needed. This can help you identify problems early and make changes before they become major issues.
By following these best practices, you can ensure that you are testing and optimizing effectively on your e-commerce website. This will allow you to make data-driven decisions that will improve the overall user experience and increase conversions. Remember that testing and optimizing is an ongoing process and that you should continuously monitor and adjust based on the data. It is important to test and optimize various elements of your website to understand what works best for your target audience, and to make data-driven decisions that will improve the overall user experience and increase conversions.
In conclusion, designing an e-commerce website is a challenging task, but by following these best practices, you can increase conversions, improve user experience, and attract and retain customers. Make sure to use high-quality images, keep things organized and simple, optimize for mobile, including customer reviews, use a clear call-to-action, make the checkout process easy, use SEO, use analytics, and test and optimize regularly.
Developer Rocket are experts in developing websites of all kinds, but especially e-commerce websites! We love making them and helping businesses get more sales online. So get in touch today if you want to create a new website or help improve your current site.
