It is important that your Website Colour Scheme is consistent and your images are of high quality. You don’t want a website that has a mix match of colours as it looks unprofessional and just too much. For more tip on web design visit my blog page here.
[wd_hustle id=”blog-embedded” type=”embedded”]
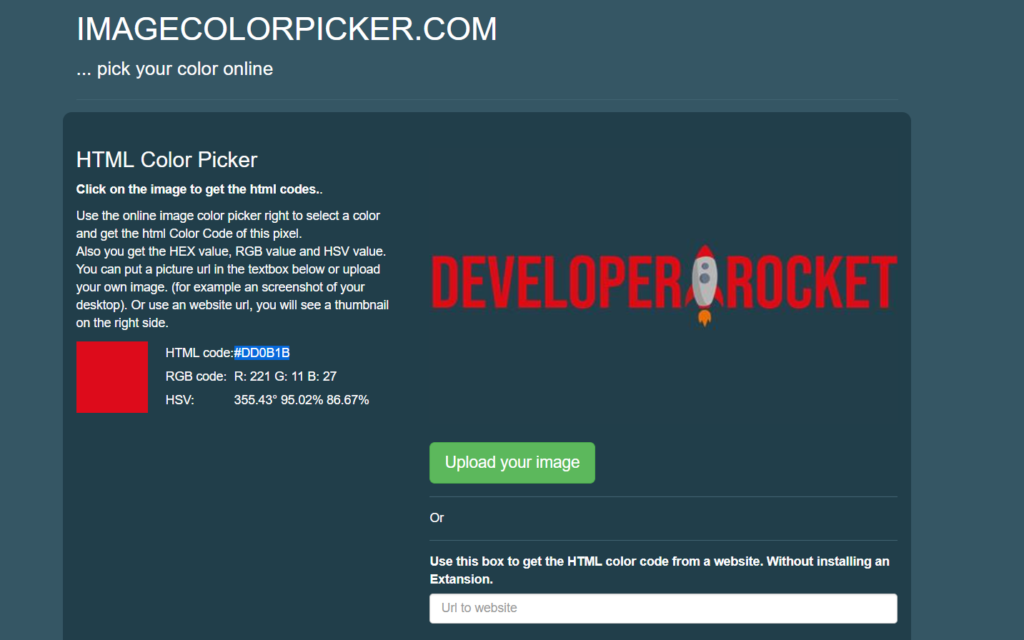
I recommend using the colours you have for your logo. This makes it easier to choose your website colour scheme as its already been done. A tool that I use to grab the correct colours is imagecolorpicker.com. The website allows you to upload an image then select the colours from the image so that it gives you the exact hex code.
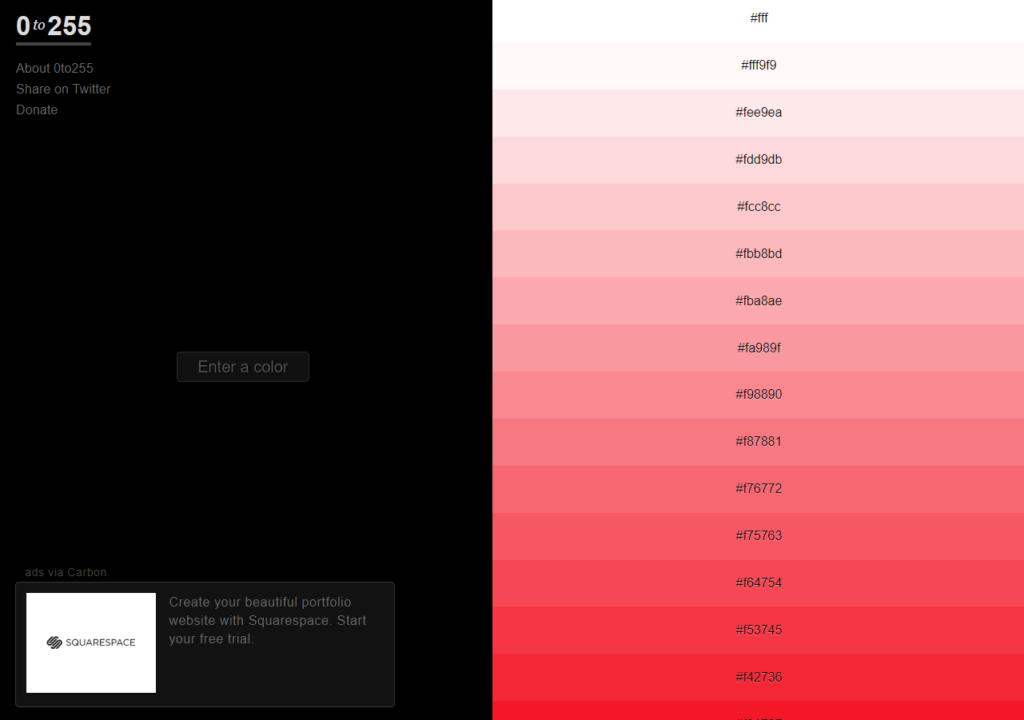
 Once you have your found colour, for example my one is #dd0b1b you can then enter it into http://www.0to255.com/ to get a full list of similar colours.
Once you have your found colour, for example my one is #dd0b1b you can then enter it into http://www.0to255.com/ to get a full list of similar colours.

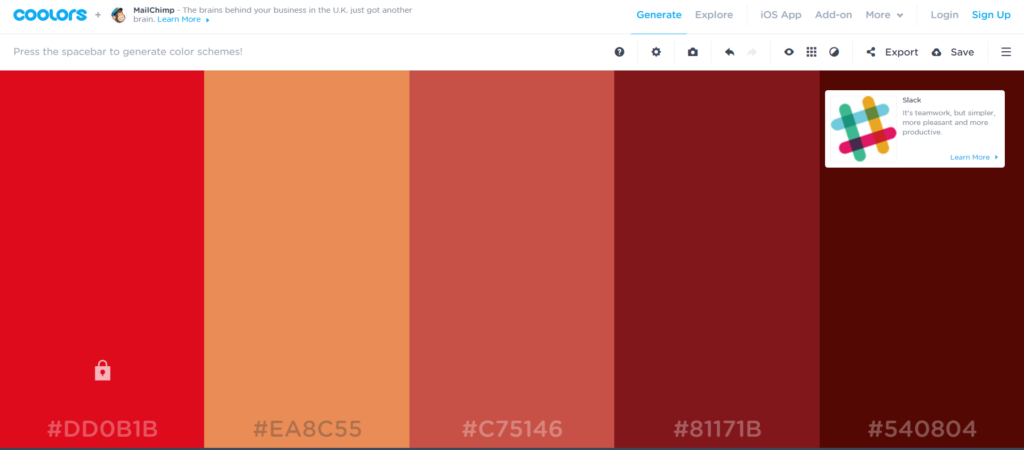
If you wanted to start from scratch and use a new colour scheme there are loads of websites to help with that. coolors.co is a great website that lets you easily generate colour schemes randomly. Simply press start then you can press space bar and it will generate a random colour scheme. You can choose your own colour and lock it in, then continue pressing space to generate more based on your colour.

Another important part of your website is quality pictures. You can get some amazing free pictures all over the internet that you can use as background or stock images to show what you do. Websites like Pixabay and IStock are perfect for this as they allow you to download all kinds of royalty free images to use at no cost on your website. This is where I get my background images from and a lot of my clients use their stock images.
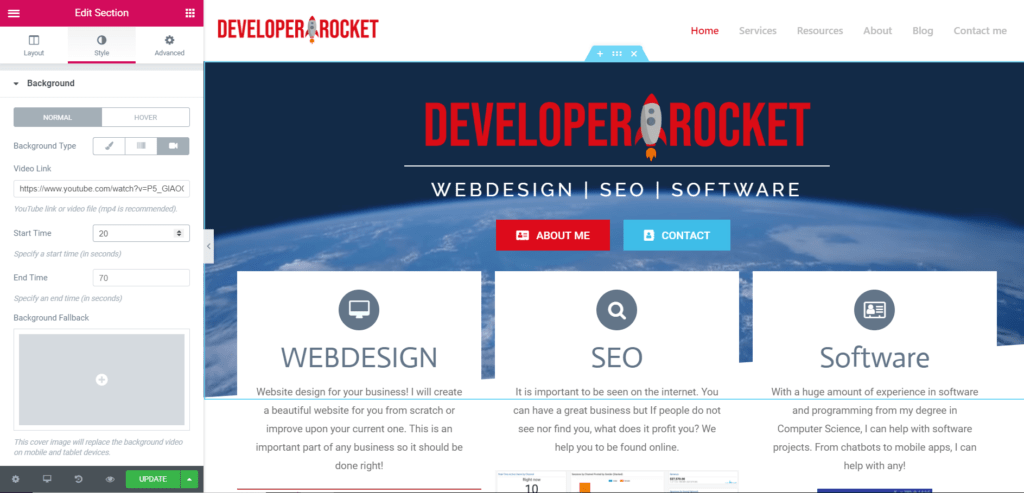
Another great source of potential content is YouTube. This can be used to add a great looking video to your background. I mainly use the elementor plugin, you can select either one colour, a gradient or video as a background.

With this tool you can select a video from YouTube, choose when you want it to start in the video and choose the ending. This can give your header an amazing HD video to be constantly streaming while people are on your page. However this may not work well on mobile as it could slow down your website a lot making it less accessible. I recommended only having the video header for desktops.
To conclude your website colour scheme is important to establish as it makes but it is very easy to forget about. Make sure you stay consistent keeping you headings and normal text within the website colour scheme. This make everything look more professional and easier on the eye. For more about websites and my top 10 tips read this previous blog.
Thanks for reading! Please comment if you have any questions or suggestions.
[wd_hustle id=”blog-embedded” type=”embedded”]
