Setting a placeholder on a contact form 7 text field is a great idea if you want to keep the form label free and looking good. A placeholder is a bit of text that shows before the user adds anything. Once the user has started typing the place holder text disappears, if you then remove the text then the placeholder will appear again like magic! Really it’s just a bit of code, there’s no such thing as magic unfortunately.
What is a placeholder on a contact form 7?
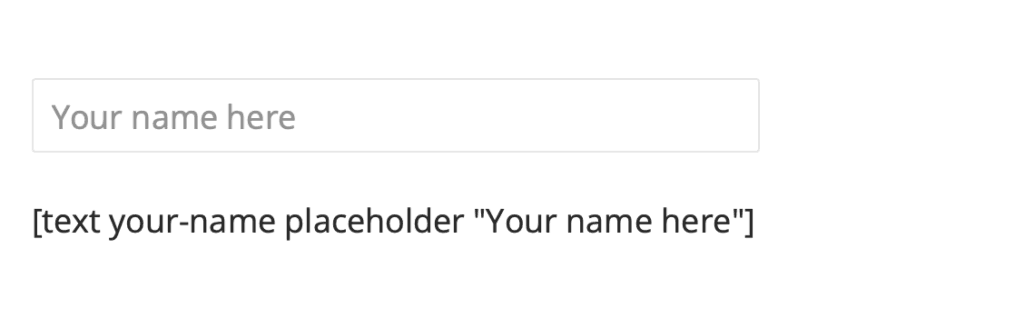
You can see in the image below an example of a placeholder in contact form 7.
A placeholder is a text or visual cue that is displayed inside an input field before a user enters any information. It provides a brief hint or example of the type of data expected in that particular field.
For example, a form may have an input field for the user’s email address, and a placeholder text within the field might be “Enter your email address.” This gives users guidance on what information to input and provides a clearer understanding of the purpose of that specific form field.
Placeholders are meant to be temporary and disappear as soon as the user starts typing in the field. They are a helpful design element to improve the user experience by providing context and reducing any potential confusion about what information is required.

How to add a placeholder on a contact form 7 form
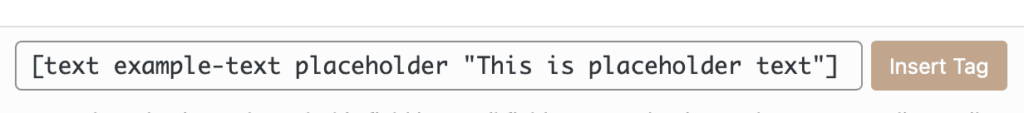
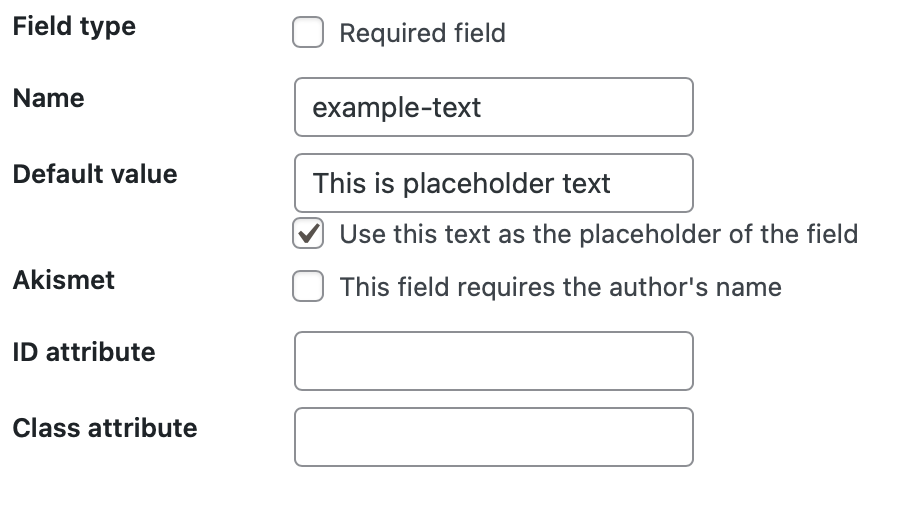
It’s very easy to add some placeholder text in a contact form 7 form. When you go an add a new text form, you’ll see under the “Default Vault” a checkbox which says “Use this text as the placeholder of the field”. You can then put the placeholder text in this area, once you have done that and added a name to your field, add the tag. And that’s it, it’s. as simple as that!


Other contact form 7 blogs
We have lots of contact form 7 blogs on Developer Rocket, it’s become our area of expertise so please take a look!
How to use Contact Form 7 to create a registration form
How to show two columns on Contact Form 7
Contact Form 7 Examples and Templates
How to make a multi step form on WordPress
Please feel free to get in touch with Developer Rocket if you require any development help! Contact us here.
